来自:衡庐科技 发布时间:2019/10/14 16:14:10 浏览次数:
HTML基础学习——表格和列表
HTML表格
表格是由 <table> 标签来定义,每个表格的行由 <tr> 标签定义,每行被分割为若干单元格由 <td> 标签定义。数据单元格可以包含文本、图片、列表、段落、表单、水平线、表格等等。
HTML 表格标签
表格 描述
<table> 定义表格
<caption> 定义表格标题
<th> 定义表格的表头
<tr> 定义表格的行
<td> 定义表格单元的列
<thead> 定义表格的页眉
<tbody> 定义表格的主体
<tfoot> 定义表格的页脚
<col> 定义用于表格列的属性
<colgroup> 定义表格列的组
实例
<!DOCTYPE html>
<head>
<meta charset="utf-8"> <title>定义表格1</title>
</head>
<body>
<table border="1">
<caption>个人信息</caption>
<tr>
<td>ID</td>
<td>姓名</td>
<td>年龄</td>
<td>分数</td>
</tr>
<tr>
<td>1</td>
<td>张三</td>
<td>20</td>
<td>70</td>
</tr>
<tr>
<td>2</td>
<td>李四</td>
<td>21</td>
<td>80</td>
</tr>
</table>
</body>
</html>
结果:
表格中的边框属性
如果不定义边框属性,表格将不显示边框
<table border="1"></table>
表格合并(列)
colspan 列合并
实例:
<!DOCTYPE html>
<head>
<meta charset="utf-8"> <title>列合并</title>
</head>
<body>
<table border="1">
<tr>
<th>姓名</th>
<th colspan="2">电话</th>
</tr>
<tr>
<td>张三</td>
<td>13111012011</td>
<td>445566770</td>
</tr>
</table>
</body>
</html>
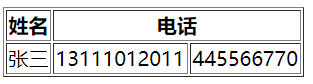
结果:
表格合并(行)
rowspan 行合并
实例:
<!DOCTYPE html>
<head>
<meta charset="utf-8"> <title>行合并</title>
</head>
<body>
<table border="1">
<tr>
<th>姓名</th>
<td>宋江</td>
</tr>
<tr>
<th rowspan="2">电话</th>
<td>4433221</td>
</tr>
<tr>
<td>13214512311</td>
</tr>
</table>
</body>
</html>
结果:
HTML 列表
HTML 支持有序、无序和定义列表
有序列表
有序列表由 <ol> 标签开头,每个列表项由<li> 标签开头
实例:
<!DOCTYPE html>
<head>
<meta charset="utf-8"> <title>有序列表</title>
</head>
<body>
<ol>
<li>语文</li>
<li>数学</li>
<li>英语</li>
<li>地理</li>
</ol>
</body>
</html>
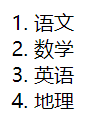
结果:
无序列表
无序列表由 <ul> 标签开头,每个列表项由<li> 标签开头
实例:
<!DOCTYPE html>
<head>
<meta charset="utf-8"> <title>无序列表</title>
</head>
<body>
<ul>
<li>语文</li>
<li>数学</li>
<li>英语</li>
<li>地理</li>
</ul>
</body>
</html>
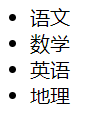
结果:
定义列表
定义列表由 <dl> 标签开头,每个定义列表项由<dt> 标签开头,每个定义列表项的定义以 <dd> 开始
实例
<!DOCTYPE html>
<head>
<meta charset="utf-8"> <title>定义列表</title>
</head>
<body>
<dl>
<dt>第一节</dt>
<dd>历史</dd>
<dt>第二节</dt>
<dd>体育</dd>
</dl>
</body>
</html>
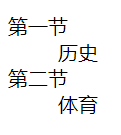
结果: